🎨 Today’s design task
Today was probably my most challenging task yet — designing a mobile meditation app featuring Psyduck! As a former web developer, mobile apps are new territory for me, but combining meditation with one of my favourite Pokémon made it exciting.

🚀 My design process
-
Thoroughly analysed the task requirements
-
Sketched initial ideas on my iPad using Freedom app

-
Researched meditation and music app layouts, as well as Psyduck’s various expressions

-
Drew and painted Psyduck on Procreate (time-consuming but enjoyable!)
-
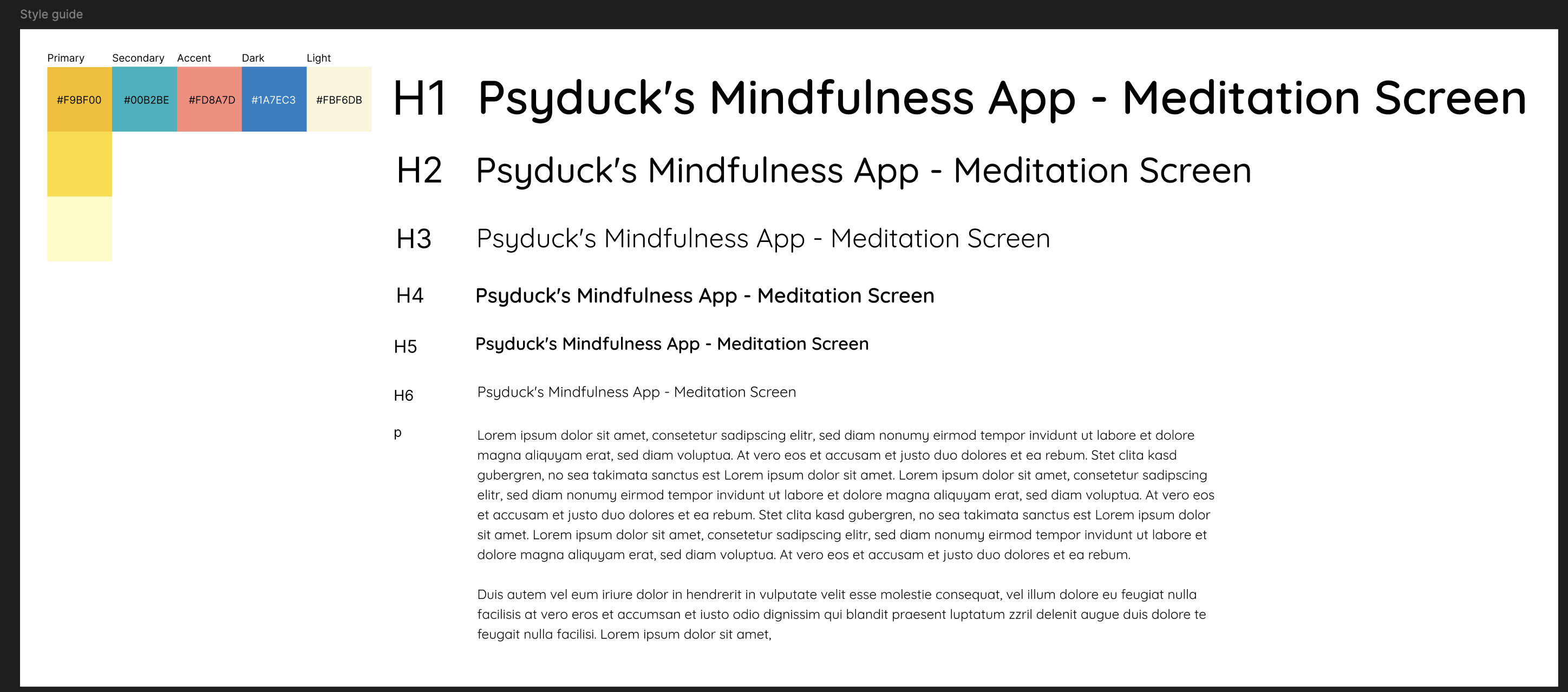
Chose colours and typography

-
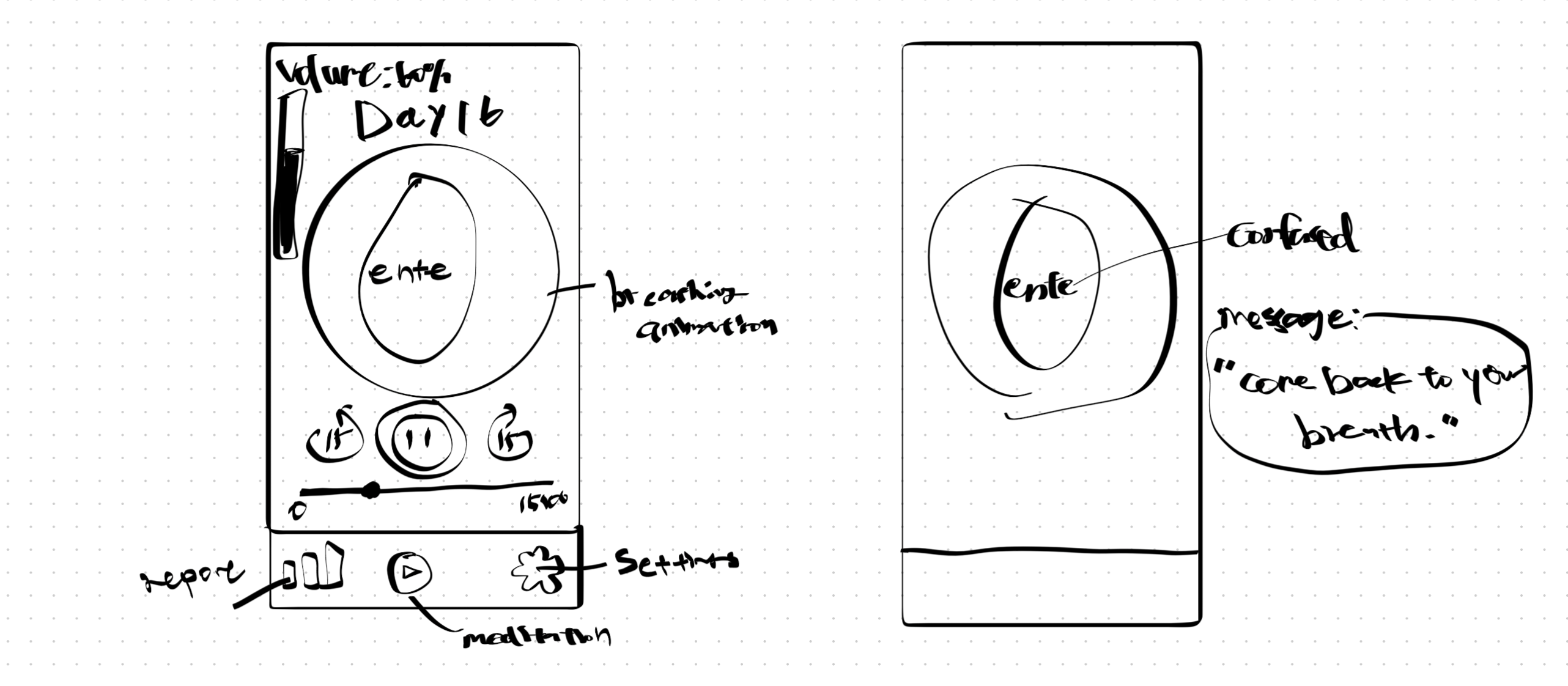
Created a lo-fi design before adding colours
-
Incorporated a breathing animation from Figma community

-
Added Psyduck’s encouraging messages during meditation

-
Fine-tuned font sizes and colours
🧠 Challenges and solutions
- Struggled with mobile app layout — extensive research was necessary
- Limited personal experience with mobile apps made it challenging to gauge design completeness
- My mentor’s feedback:
- Lighten the play bar’s grey section (implemented)
- Differentiate active icons from inactive ones
- Improve contrast between light blue breathing animation and yellow background
- Improve the UX of the volume buttons — maybe just one button?
🖼️ The final design

For my first mobile app design, I’m pleased with the result while acknowledging room for improvement.
💡 What I learned today
- Working with yellow and blue colour scheme was challenging
- Gained confidence in using smaller font sizes appropriate for mobile apps
- Realised I currently prefer web design, but I’m open to exploring mobile app design further
⏰ If I had more time
- Animate Psyduck’s expression change and add a heart icon in the alert section
- Implement mentor’s suggested adjustments
💌 Any thoughts?
What projects are you working on? I’d love to hear your thoughts on my design or any advice! My mastodon link and email are below.
Thanks for following Day 5 of my challenge. See you on Day 6!
With love and light 🫶🏻
Yoshie
P.S. After a day of beach volleyball and swimming at Freibad, I was reminded of the importance of staying hydrated, taking breaks, and balancing screen time with physical activity. Let’s all remember to take care of ourselves! 💚



