Case Study

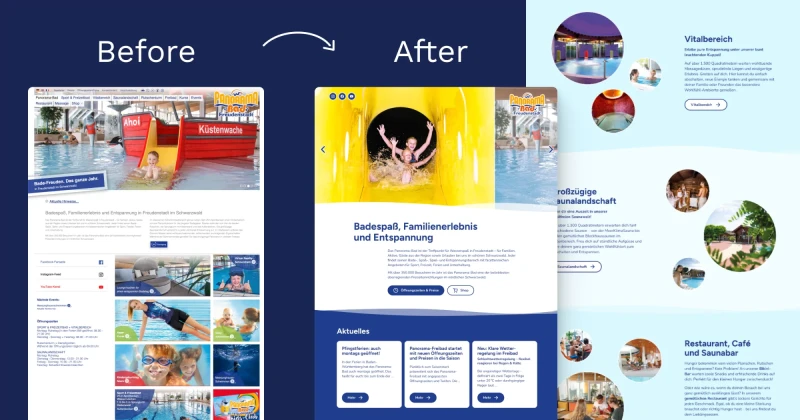
Case Study: Designing Accessible Website for Panorama-Bad
Introduction I am thrilled to announce that the new website for Panorama-Bad Freudenstadt went live last Friday! 🎉 Check it out here. Identifying the Challenge When I first received the initial design for the Panorama-Bad website, I saw that it had some good ideas. However, it needed more structure and a focus on development. The challenge was to create a site that not only showcased the vibrant …

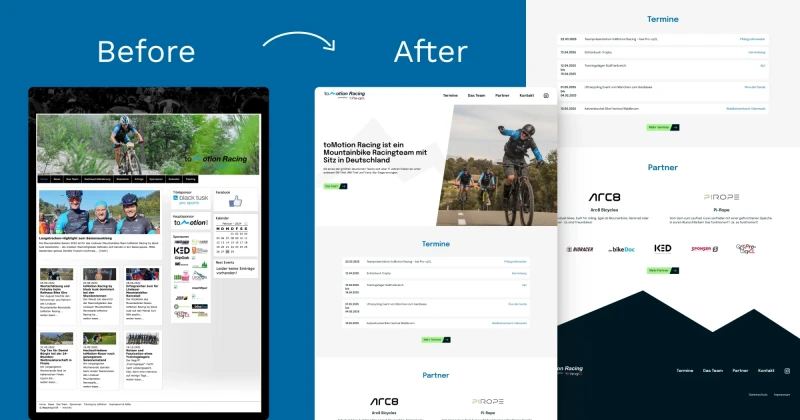
A Case Study: toMotion Racing Website Redesign
Project Overview As a designer and accessibility auditor, I undertook the redesign of toMotion Racing's website. This case study outlines my design process and key decisions that shaped the final product. You can visit the website from here. Client Brief The project began with a clear foundation: toMotion Racing needed a simple website structure and had a clear vision for their new design …

A Case Study: Development-Ready and Accessible Design for Value for Good
The Journey I had the opportunity to work on Value for Good's website redesign. My task was to transform the approved design into something developable, while minimising changes to what the client had signed off on. You can visit the website from here. The Challenge Working with an approved design meant finding creative solutions to make it both developable and accessible, without substantial …

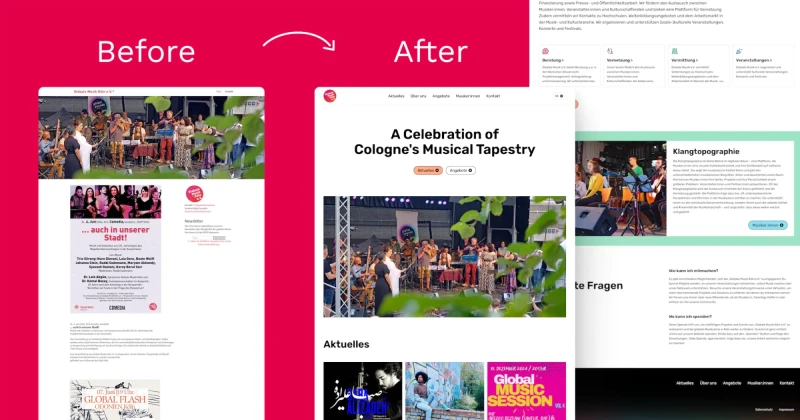
Case Study: Designing An Inclusive & Accessible Platform for Musicians
Introduction I redesigned the website for Globale Musik Köln e.V. to improve usability and accessibility. Here's how I tackled its challenges, refined the user experience, and what I learned! You can visit the website from here. My Design Mission The original site had issues that made it hard for users to understand the organisation's purpose, see which musicians they support, find available …

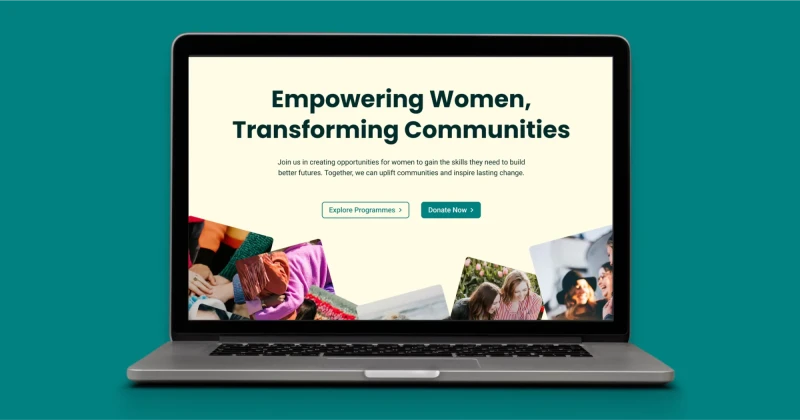
Case Study: Designed and Built a Website for an Empowering Women Community
Creating a website for a women’s empowerment community was an exciting opportunity to apply thoughtful design and development practices. I created a visually appealing yet practical platform that aligns with the brand’s values of kindness and inclusivity. While the project didn’t go live, the process was a valuable learning experience that I am proud to share 🙌 You can see the whole homepage …

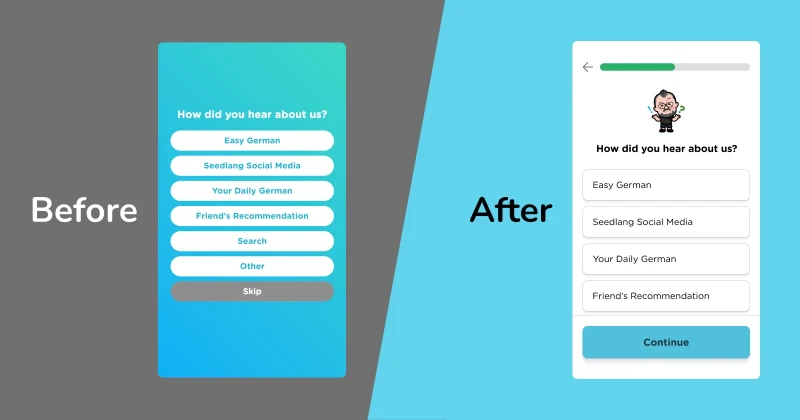
Case Study: Redesigning Seedlang App for Accessibility and User-Friendliness
As a UI/UX designer passionate about creating inclusive and intuitive experiences, I collaborated with Seedlang, a German learning app, to improve their registration process and home screen. This project was an opportunity to merge accessibility best practices with user-centred enhancements, which resulted in a design that supports all learners (including myself as a power user of Seedlang 😚) in …